Het belang van toegankelijkheid op jouw website
Inclusiviteit is anno 2022 écht iets waar je als bedrijf naar moet streven. Het is daarom heel belangrijk dat je ervoor zorgt dat jouw website goed te navigeren is. Ook voor mensen met een beperking, bijvoorbeeld. Ik leg je graag uit wat accessibility is, hoe jij daar naar toewerkt en waarom je dat zou doen.

Wat is accessibility op jouw website?
Met accessibility (toegankelijkheid) bedoelen we dat de dienst die jij biedt toegankelijk is voor iedereen. Bij online toegankelijkheid gaat het er vooral om dat jouw website en online diensten toegankelijk zijn voor mensen met bijvoorbeeld een visuele of auditieve beperking.
Waarom is toegankelijkheid belangrijk?
Bijna een kwart van de bevolking in Nederland heeft zo’n functiebeperking. Meer dan 2 miljoen mensen hebben dyslexie en ongeveer 700.000 mensen een vorm van kleurenblindheid. Dat betekent dat wanneer je géén rekening houdt met de toegankelijkheid voor jouw website, je een grote groep mensen bij voorbaat al uitsluit. Zonde!
Verplichte toegankelijkheid voor (semi)overheidsinstanties
Inclusiviteit is belangrijk, daar is de overheid het ook mee eens. Voor (semi)overheidsinstanties is daarom een digitale toegankelijkheid zelfs verplicht. Aan de hand van de WCAG-richtlijnen (Web Content Accessibility Guidelines) streeft de overheid ernaar om zijn websites voor iedereen toegankelijk te maken.
Toegankelijkheid en SEO
Webdevelopment en Marketing worden steeds meer één geheel. Zoekmachines als Google kijken namelijk steeds meer naar de gebruikerservaring van websitebezoekers, om te bepalen hoe hoog een website scoort.
Hoe meer jij jouw website optimaliseert en toegankelijk maakt voor iedereen, hoe meer Google jou beloont!
De richtlijnen voor toegankelijkheid op je website
Om een website toegankelijk te maken, bestaan er richtlijnen. Deze richtlijnen worden getoetst aan vier waarden. Deze richtlijnen zijn:
- waarneembaarheid
- bedienbaarheid
- begrijpelijkheid
- en robuustheid.
Het is belangrijk om hierbij rekening te houden met websitebezoekers die een vorm van beperking hebben.
Visuele beperking
Mensen met een visuele beperking gebruiken namelijk soms bepaalde software die de elementen op de website voor hen uitspreekt. Hebben de elementen op jouw website een tekstuele omschrijving die uitgesproken kan worden voor mensen die dit nodig hebben?
Kleurenblindheid
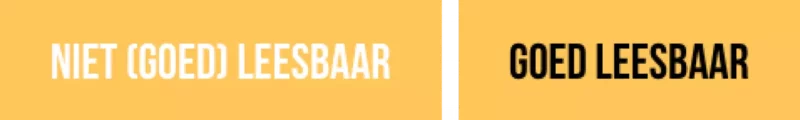
Houd ook rekening met mensen die kleurenblind zijn. Bepaalde kleurcontrasten zijn slecht leesbaar voor mensen met kleurenblindheid.
Auditieve beperking
Voor mensen met een auditieve beperking geldt dat zij bijvoorbeeld ondertiteling willen, omdat zij video’s niet kunnen horen.
Het doel van een toegankelijke website
Het doel van online toegankelijkheid is dat iedereen, ongeacht de gebruikte hulpmiddelen (zoals bovengenoemde software), jouw website kan bedienen en begrijpen. Dat de website compatibel is met elke hulptechnologie en dat alle elementen van de website betrouwbaar genoeg zijn om effectief te gebruiken met deze software.

Het belang van toegankelijkheid bij front end development
Bij front end development draait het erom dat de website er goed uitziet voor de bezoeker. Ook test front end hoe de website werkt op verschillende systemen (Microsoft, Apple, Android etc.) en op schermen van verschillende groottes (telefoon, computer, iPad). Een belangrijk onderdeel hierbij is de gebruiksvriendelijkheid van de website.
Doordat je bij het ontwikkelen van de website rekening houdt met toegankelijkheid, maak je automatisch de gebruikservaring positiever. Iedereen heeft namelijk baat bij een website die goed te gebruiken is en waarbij de kleuren contrasterend genoeg zijn om duidelijk te zien waar je je bevindt op de website.
Ook wil je als bedrijf niemand uitsluiten van jouw diensten. Je wilt dat iedereen jouw website goed kan lezen. Daarom is het goed om jouw website voor iedereen inclusief te maken. Daarnaast verhoogt een goede toegankelijke website de conversie: meer mensen kunnen je website bezoeken. Win-win, toch?
Zo zorg jij voor een toegankelijke website
Het is tijd! Tijd dat ook jij je website onder handen neemt, de toegankelijkheid goed bestudeert en waar nodig verbetert. De eerste stap naar een toegankelijke website is kijken wat er momenteel niet zo goed werkt. Dat doen we met een zogenaamde contrastmeting.
Contrastmeting
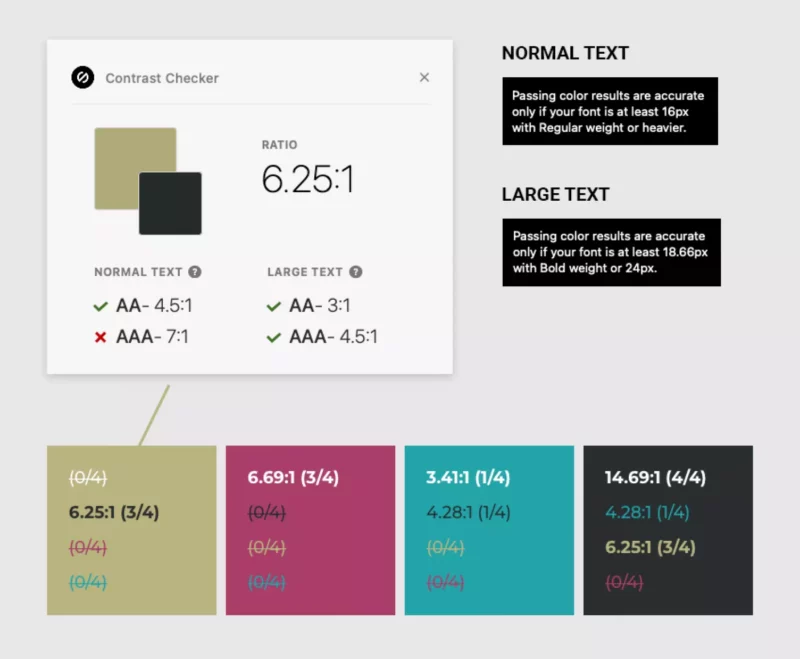
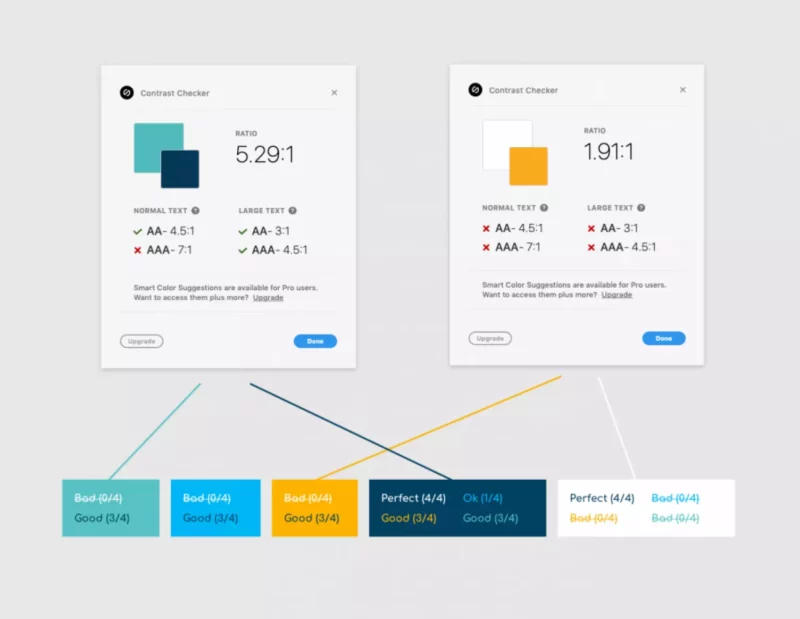
Bij een contrastmeting kijken we welke kleuren je gebruikt op de website. Je hebt vast een huisstijl waarbij je gebruik maakt van een aantal primaire en secundaire kleuren. Hoe combineer je deze kleuren op de juiste manier zodat alle knoppen, teksten en andere elementen goed zichtbaar zijn?
Een goede tool waarmee wij het contrast meten, is Stark van Adobe XD. Elementen die 3/4 of 4/4 scoren kun je het beste gebruiken. Bij 1/4 moet je goed overwegen waarvoor je de combinatie gebruikt en 0/4 gebruiken we niet- of alleen voor sfeerelementen, zoals bijvoorbeeld patronen.


Overige elementen
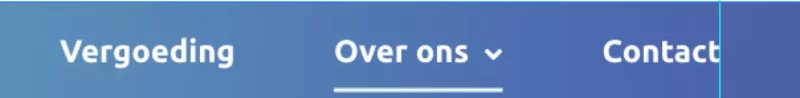
De tweede stap: kijk naar overige elementen op je website. Voor mensen die kleuren niet (goed) zien, is het waarschijnlijk nog steeds lastig om te navigeren. Daarom kan het al een groot verschil maken om bijvoorbeeld een streep te zetten onder een woord dat dient als knop, zoals hieronder.

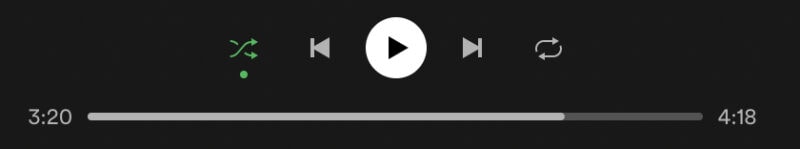
Spotify gebruikt een stip om de actieve modus aan te geven, want een aangepaste kleur is niet voor iedereen zichtbaar:

Hoe toegankelijk is jouw website?
We helpen je graag op weg om jouw website toegankelijker te maken. We zijn blij als jij je website toegankelijker wilt maken – en werken graag met je mee aan een website die voor iedereen goed te navigeren is, en dus jou meer conversie oplevert.
Benieuwd hoe wij te werk gaan om toegankelijke websites te ontwerpen? Neem dan contact met ons op. Kijken we direct ook naar de toegankelijkheid van jouw website!
Ontvang onze groeitips
"*" geeft vereiste velden aan

